# 图解javascript原型链
作者: HerryLo (opens new window)
本文永久有效链接: https://github.com/AttemptWeb...... (opens new window)
原型链和原型对象是js的核心,js以原型链的形式,保证函数或对象中的方法、属性可以让向下传递,按照面向对象的说法,这就是继承。而js通过原型链才得以实现函数或对象的继承,那么下面我们就来聊一聊js中的原型链。以下图居多,请放心食用。
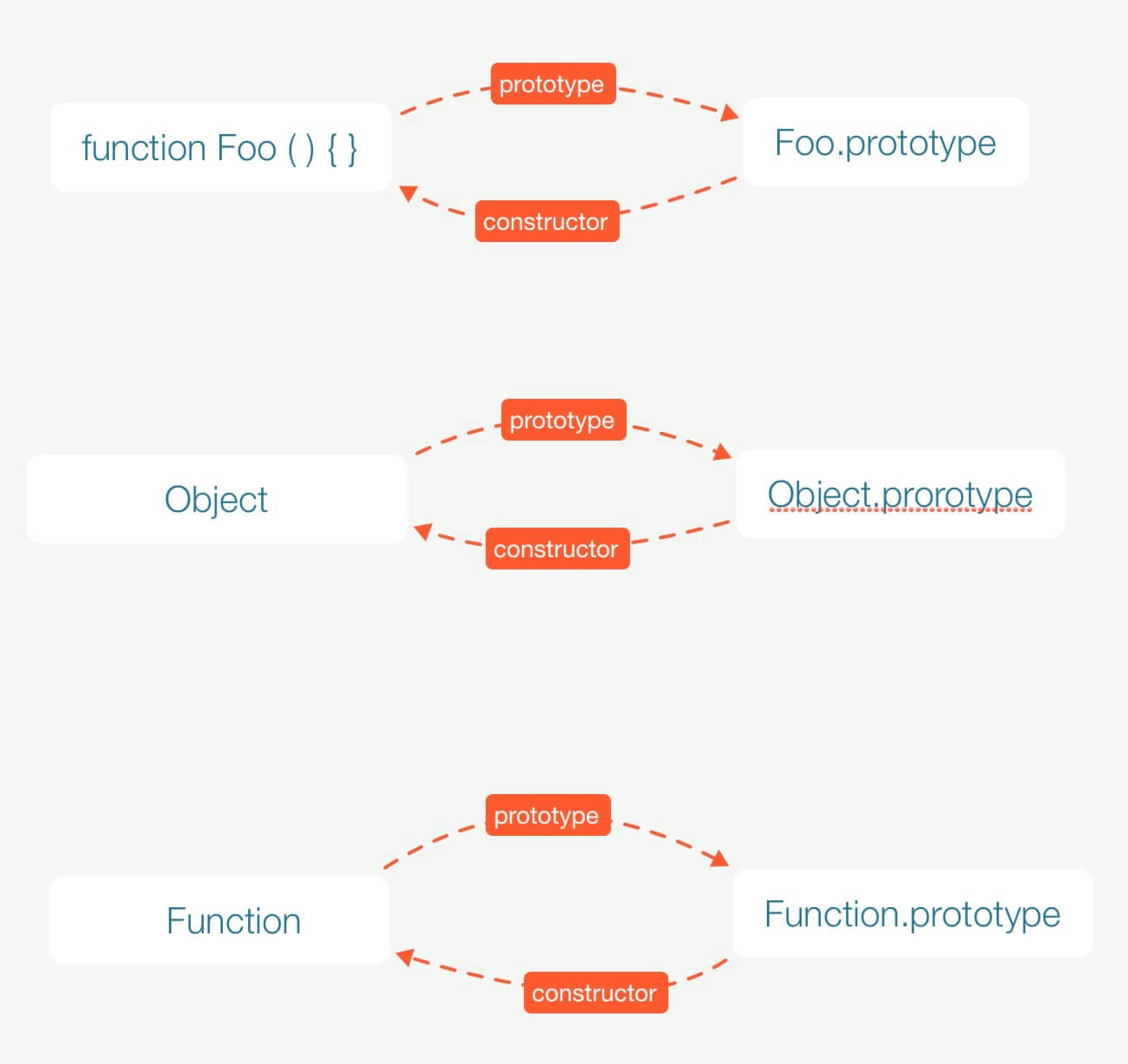
# prototype和constructor
prototype指向函数的原型对象,这是一个显式原型属性,只有函数才拥有该属性。constructor指向原型对象的构造函数。
// 可以思考一下的打印结果,它们分别指向谁
function Foo() {}
console.log(Foo.prototype)
console.log(Foo.prototype.constructor)
console.log(Foo.__proto__)
console.log(Foo.prototype.__proto__)
2
3
4
5
6
7
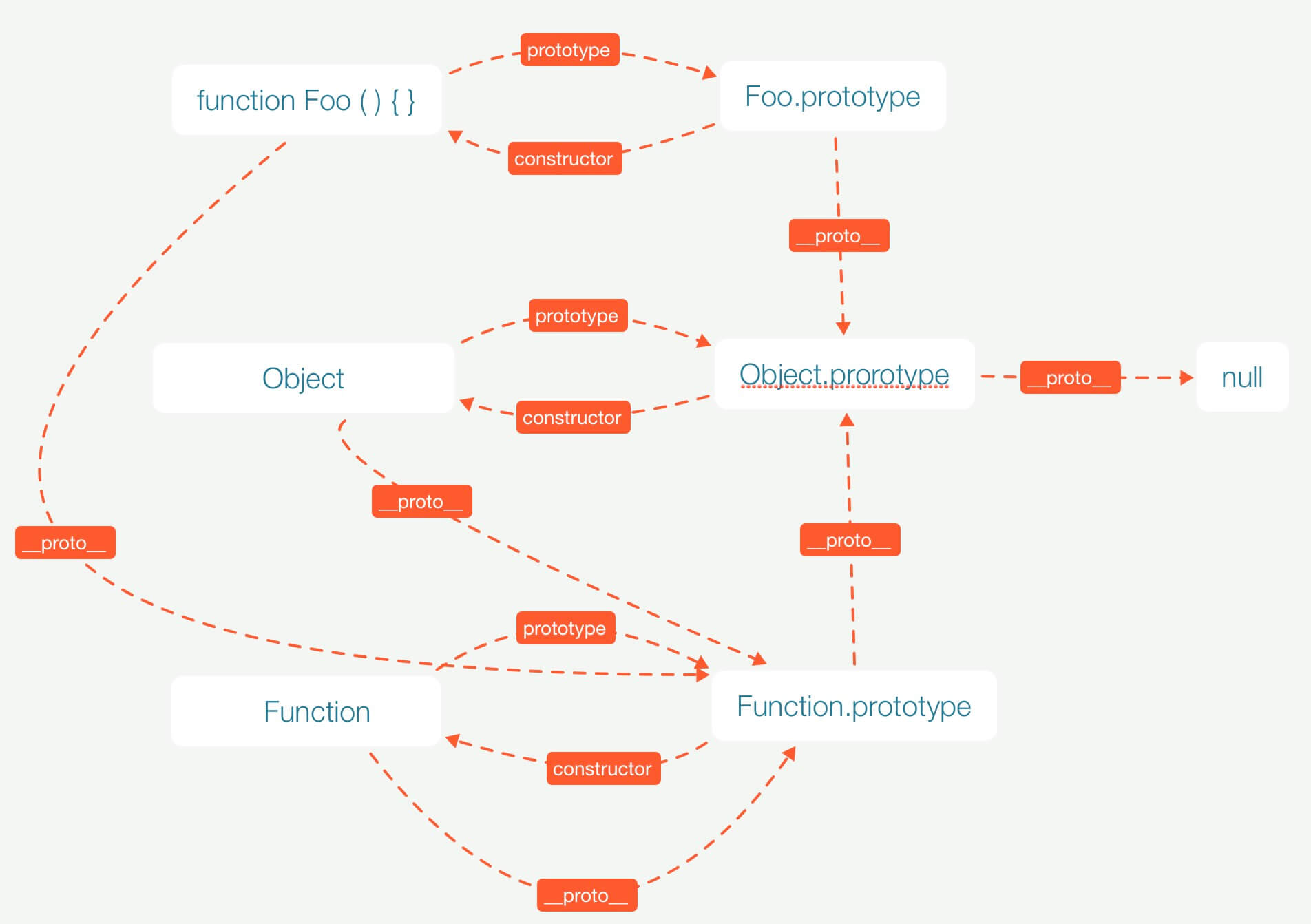
下面来看看各个构造函数与它自己原型对象之间的关系:

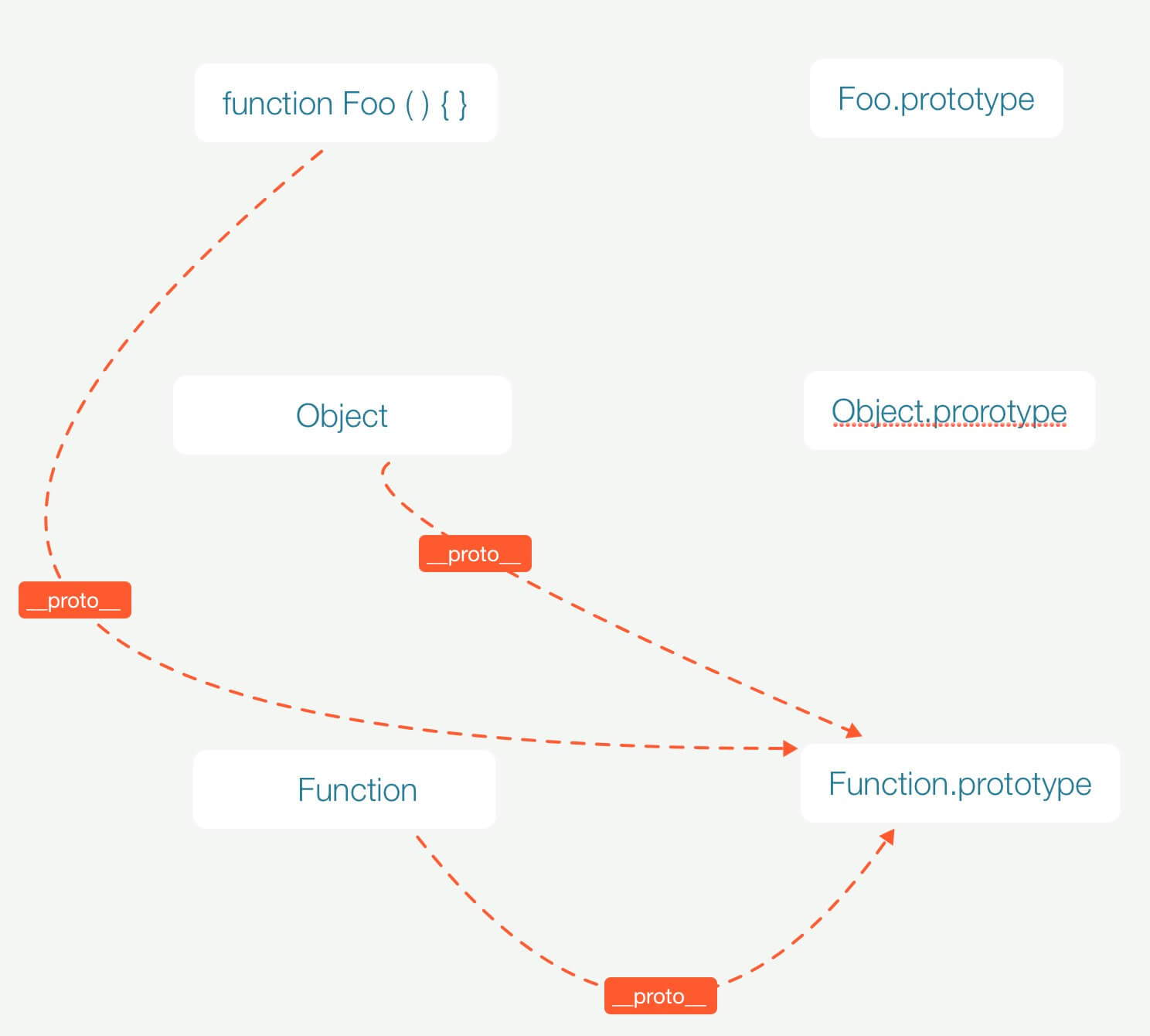
# proto
每个对象都有_proto_,它是隐式原型属性,指向了创建该对象的构造函数原型。由于js中是没有类的概念,而为了实现继承,通过 _proto_ 将对象和原型联系起来组成原型链,就可以让对象访问到不属于自己的属性。
# 函数和对象之间的关系

Foo、Function和Object都是函数,它们的_proto_都指向Function.prototype。
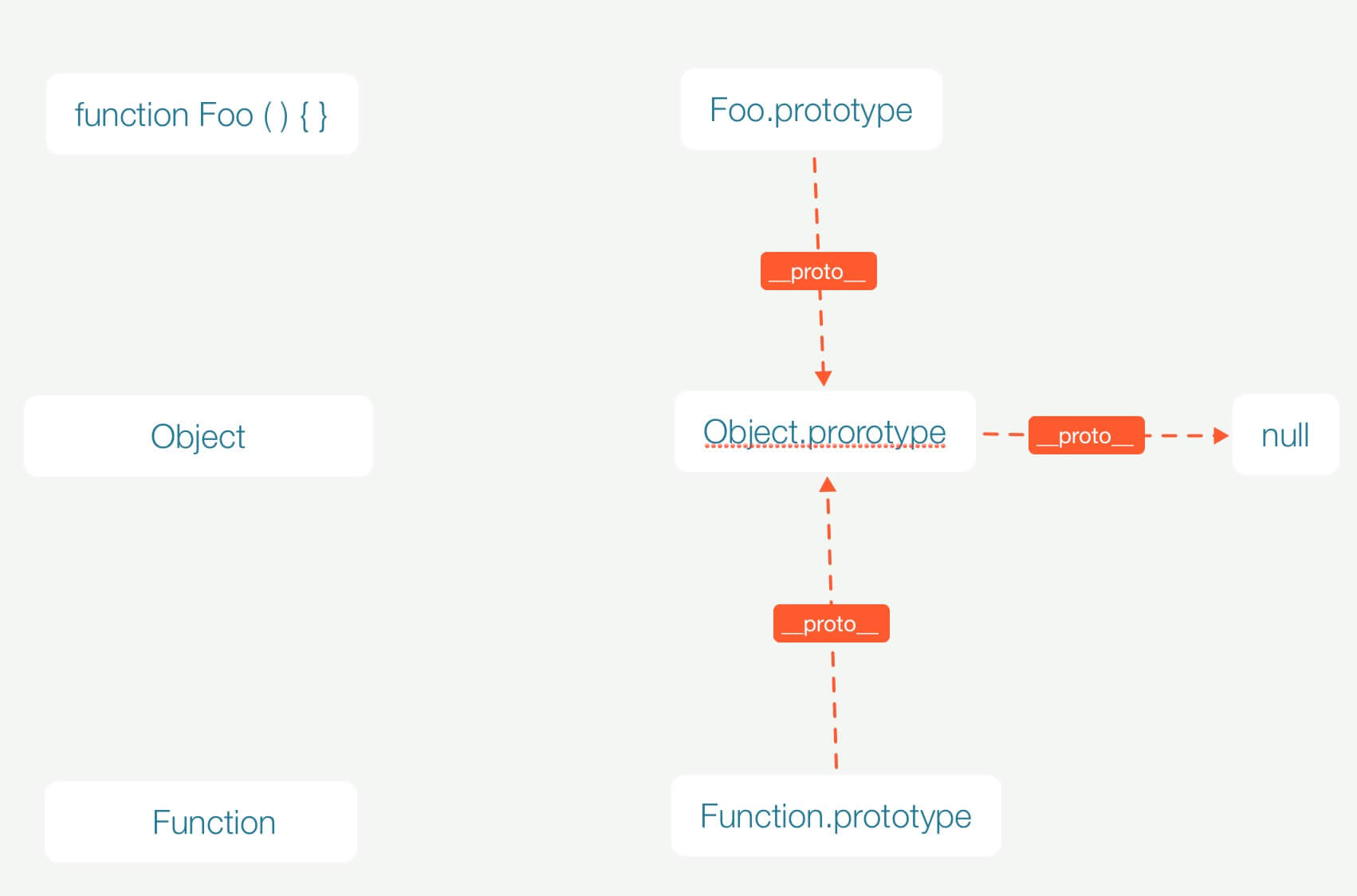
# 原型对象之间的关系

它们的_proto_都指向了Object.prototype。js原型链最终指向的是Object原型对象
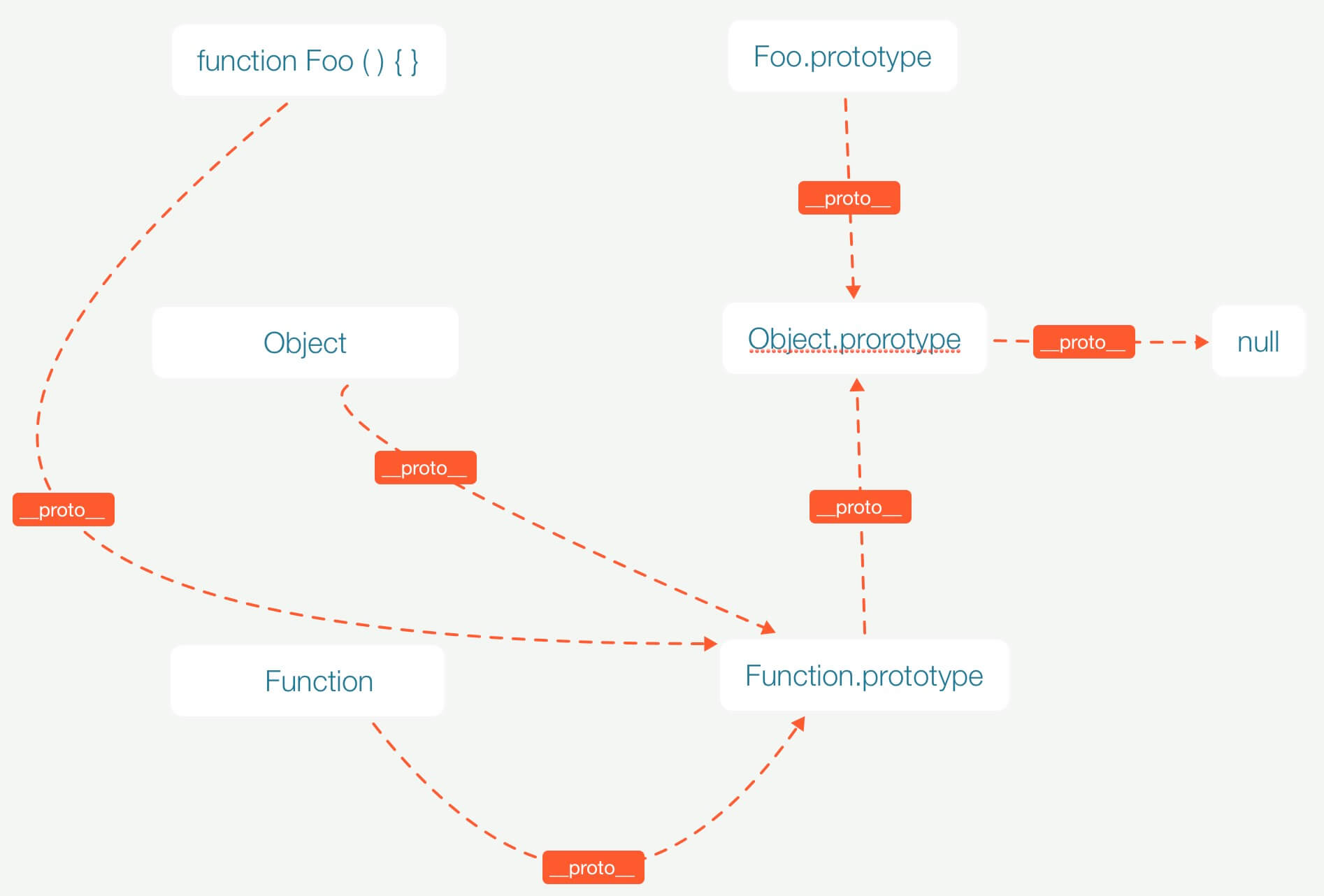
# _proto_原型链图

相信只要你看懂了上面的图表,那么你应该就已经理解了js的原型链了。
# 总结
- Function 和 Object 是两个函数。
- proto 将对象和原型连接起来组成了原型链。
- 所有的函数的 proto 都指向Function原型对象。
- js的原型链最终指向的是Object原型对象(Object.prototype)(在这里我将null排除在外了)。

# 最新补充20220223
2022.02.23号补充:
由于是2019年的文章,当时的自己只是为了理清楚,原型链的整个链条,它是如何实现继承或方法复用的,并没有考虑它实例的样子,真的非常抱歉缺失一环 ,目前由于思维导图工具已找不到 ,只能通过代码补充下了。
let f = new Foo();
f.constructor === Foo;
f._proto_ === Foo.prototype
2
3
4
5
实例化对象f 构造函数指向 Foo, 由于 实例化对象f 是不存在显示原型(f.prototype),实例化对象f 通过 隐式原型_proto_ 保证原型链条的连续和衔接。那么这里又可以看到一个有趣的情况,这是非常优雅且工整的
f._proto_ === Foo.prototype
Foo._proto_ === Function.prototype
2
3
最终的指向不需要解释了,上面的图中已经有讲到了。其实以上的内容红皮书中都有,新人在阅读时,进行一定程度的拆解就好,希望可以帮助大家,迟到的补充 。
ps: 微信公众号:Yopai,有兴趣的可以关注,每周不定期更新,分享可以增加世界的快乐

武汉工作,会点Web,擅长Javascript.
技术或工作问题交流,可联系微信:1169170165.






