# OpenLayers之地图控件
看过之前的文章:OpenLayers之基础入门,对于OpenLayers基础使用,会有一个大致的了解。下面我们继续讲解OpenLayer的地图控件。
下面示例是以 OpenLayersV8.2.0版本作为依赖包。
# 地图显示
地图显示应该放在第一篇文章讲,但是出了点意外给忘记了,所以补在第二篇。
地图显示首先需要一个地图容器对象ol.Map,加上图层Layer,再给视图View加上经纬度和缩放,一个正常的地图就可以展示。图层在下一篇会说到,现在我们先聊聊视图View。
# View
[ol.View](https://openlayers.org/en/v8.2.0/apidoc/module-ol_View-View.html):View对象表示地图的简单二维视图;这是用于更改地图的中心、分辨率和旋转的对象。
new ol.View({
center: [116.39, 39.91],
zoom: 10,
rotation: 0,
maxZoom: 18,
minZoom: 4,
padding: [0,0,0,0],
projection: 'EPSG:4326'
})
2
3
4
5
6
7
8
9
View有提供许多方法,如:getCenter、getZoom、getMaxZoom、getMinZoom、setZoom等。通过View提供的方法,我们可以得到和设置经纬度、缩放等,更多方法查看官方文档。
# 事件
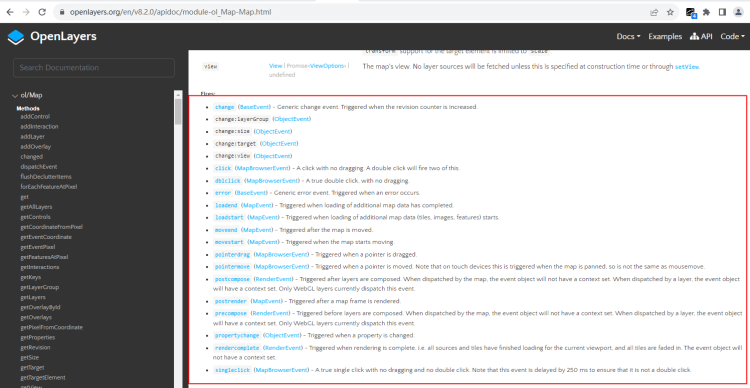
OpenLayer地图实例Map API:官网ol.Map (opens new window),下面是地图Map实例可以通过监听的事件。

click点击、dbclick双击、moveend 移动结束、movestart 移动开始、postrander完成渲染、postcompose开始渲染、percompose准备渲染、pointermove鼠标移动、pointerdrag鼠标拖拽等。。。
# 示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>访问 Map</title>
<link rel="stylesheet" href="./8.2.0/theme/ol.css">
<script src="./8.2.0/en/latest/ol/dist/ol.js"></script>
<!-- <script src="https://cdn.jsdelivr.net/npm/ol@v8.2.0/dist/ol.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/ol@v8.2.0/ol.css"> -->
</head>
<body>
<div id="map" style="height: 600px; border: 6px solid;"></div>
<div>当前地图中心:<i id="center">116.39, 39.91</i></div>
<div>当前缩放级别:<i id="zoom">10</i></div>
<script>
const url = 'https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer/tile/{z}/{y}/{x}'
// const url1 = 'https://server.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer'
let map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.XYZ({
url: url
})
})
// new ol.layer.Image({
// source: new ol.source.ImageArcGISRest({
// ratio: 1,
// params: {},
// url: url1,
// }),
// }),
],
view: new ol.View({
center: [116.39, 39.91],
zoom: 10,
projection: 'EPSG:4326'
})
});
const centerText = document.getElementById('center');
const zoomText = document.getElementById('zoom');
// 移动结束,更新当前经纬度和缩放比例
map.on('moveend', function (e) {
centerText.innerText = map.getView().getCenter()
zoomText.innerText = map.getView().getZoom()
});
window.map2d = map;
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
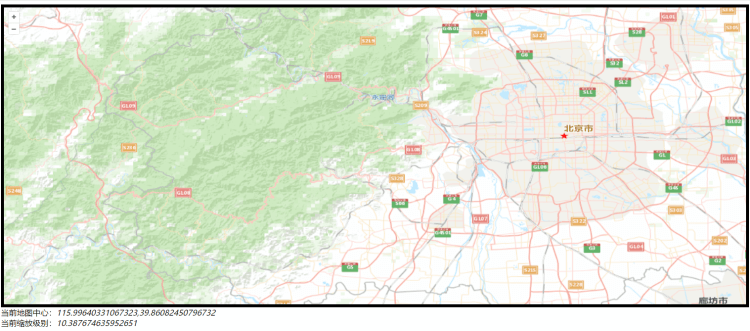
鼠标移动结束后,地图左下角可以查看当前的经纬度和缩放比例,下面看看效果!

# 地图控件
ol.control是地图控件API,它提供了默认的地图控件,如果你希望自定义控件,也可以通过API实现。
# Control
1.ol.control.Control:控件是一个可见的小部件,其DOM元素位于屏幕上的固定位置;
- ol.control.Attribution:控件以显示与地图中的图层源关联的所有属性;
- ol.control.FullScreen:提供一个按钮,当单击该按钮时,该按钮将用地图填充整个屏幕;
- ol.control.MousePosition:显示鼠标光标二维坐标的控件;
- ol.control.OverviewMap:鹰眼;
- ol.control.Rotate:旋转;
- ol.control.ScaleLine:比例尺;
- ol.control.ZoomSlider:缩放滑块;
- ol.control.ZoomToExtent:更改地图视图;
- ol.control.Zoom:缩放;
ol.control有提供默认的地图控制组件,通过ol.control.defaults.defaults()即可使用,如果希望自定义控件,可以参考:官方示例 (opens new window)
# 示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>访问 Map</title>
<link rel="stylesheet" href="./8.2.0/theme/ol.css">
<script src="./8.2.0/en/latest/ol/dist/ol.js"></script>
<!-- <script src="https://cdn.jsdelivr.net/npm/ol@v8.2.0/dist/ol.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/ol@v8.2.0/ol.css"> -->
<style>
</style>
</head>
<body>
<div id="map" style="height: 600px; border: 6px solid;"></div>
<div>当前地图中心:<i id="center">116.39, 39.91</i></div>
<div>当前缩放级别:<i id="zoom">10</i></div>
<script>
const url = 'https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer/tile/{z}/{y}/{x}'
// const url1 = 'https://server.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer'
let map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.XYZ({
url: url
})
})
// new ol.layer.Image({
// source: new ol.source.ImageArcGISRest({
// ratio: 1,
// params: {},
// url: url1,
// }),
// }),
],
view: new ol.View({
center: [116.39, 39.91],
zoom: 10,
projection: 'EPSG:4326'
}),
controls: ol.control.defaults.defaults().extend([
// 比例尺
new ol.control.ScaleLine(),
// 全屏
new ol.control.FullScreen(),
// 缩放滑块
new ol.control.ZoomSlider(),
// 旋转
new ol.control.Rotate({ autoHide: false }),
// 鹰眼
new ol.control.OverviewMap({
layers: [
new ol.layer.Tile({
source: new ol.source.XYZ({
url: url
})
})
],
view: new ol.View({
projection: 'EPSG:4326'
})
})
])
});
const centerText = document.getElementById('center');
const zoomText = document.getElementById('zoom');
map.on('moveend', function (e) {
centerText.innerText = map.getView().getCenter()
zoomText.innerText = map.getView().getZoom()
});
window.map2d = map;
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
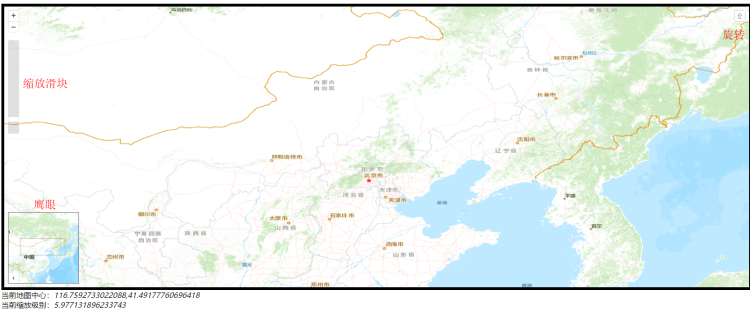
看看地图上的效果吧!

# 总结
[ol.View](https://openlayers.org/en/v8.2.0/apidoc/module-ol_View-View.html)视图可以设置地图中心点、缩放、projection等;ol.control控件有提供默认控件,也可在其基础上自定义开发;
武汉工作,会点Web,擅长Javascript.
技术或工作问题交流,可联系微信:1169170165.






