# OpenLayers之信息窗体
看过之前的文章,对于OpenLayers会有一个大致的了解。下面我们继续讲解 OpenLayer如何创建信息窗口。
下面示例是以 OpenLayersV8.2.0版本 作为依赖包。
# 信息窗体
在Openlayer中,信息窗体属于覆盖物(Overlay),和高德地图的信息窗体类似。Web端,信息窗体与点标记的区别是:前者是通过DOM节点构成,后者是矢量图形。
我们也可以通过覆盖物(Overlay)来创建点标记,不过这个要看开发场景,如果数据量巨大,推荐使用矢量点标记,反之覆盖物点标记也可以。
# Overlay
ol.Overlay是覆盖物API,主要用途就是在地图之上覆盖DOM元素,作为弹窗、提示窗、标注信息等,通过给定的经纬度,它会固定在对应的点位上,移动地图或拖动地图,覆盖物(Overlay)与地图的相对位置不变。
ol.Overlay:显示在地图上并附加到单个地图位置的元素。与Control一样,套印格式也是可见的小部件。与“控件”不同,它们不在屏幕上的固定位置,而是与地理坐标绑定,因此平移地图将移动“覆盖”。
const popup = new Overlay({
element: document.getElementById('popup'),
autoPan: true,
positioning: 'bottom-center',
stopEvent: false,
offset: [0, 0],
autoPanAnimation: { duration: 250 }
// ...更多属性
});
popup.setPosition(coordinate);
map.addOverlay(popup);
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
关于ol.OverlayAPI更多属性配置,可以查看官方文档:ol.Overlay (opens new window)。
# 示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>点聚合 Map</title>
<link rel="stylesheet" href="./8.2.0/theme/ol.css">
<script src="./8.2.0/en/latest/ol/dist/ol.js"></script>
<!-- <script src="https://cdn.jsdelivr.net/npm/ol@v8.2.0/dist/ol.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/ol@v8.2.0/ol.css"> -->
<style>
#infowindow {
background: rgba(0, 0, 0, 0.66);
border-radius: 5px;
padding: 5px;
color: #fff;
}
</style>
</head>
<body>
<div id="map" style="height: 95vh; border: 6px solid;"></div>
<div id="infowindow"></div>
<script>
const url = 'https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer/tile/{z}/{y}/{x}'
let map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.XYZ({
url: url
})
})
],
view: new ol.View({
center: [116.39, 39.91],
zoom: 11,
projection: 'EPSG:4326'
})
});
// 地图点击事件
map.on('click', (e) => {
console.log(e);
})
const element = document.getElementById('infowindow');
let infowindow = null;
const coordinate = [
[
116.28288330078125,
39.91595224314723
],
[
116.49848999023439,
39.881633003379434
]
]
// 以下是点标记代码
// 创建Style样式
const iconStyle = new ol.style.Style({
image: new ol.style.Icon({
anchor: [0.5, 0.5],
color: 'blue',
src: './img/point.png',
width: 30
}),
text: new ol.style.Text({
text: '点标记',
offsetY: -25,
fill: new ol.style.Fill({ color: 'blue' })
})
})
// 创建Feature要素
const features = coordinate.map((item) => {
const Feature = new ol.Feature({
// 创建geometry
geometry: new ol.geom.Point(item),
name: 'Marker'
})
Feature.positon = item;
return Feature;
})
// 创建Vector图层
const vectorLayer = new ol.layer.Vector({
source: new ol.source.Vector(),
style: iconStyle
})
features.forEach((item) => vectorLayer.getSource().addFeature(item))
map.addLayer(vectorLayer);
// 点标注点击
map.on('click', (evt) => {
const Feature = map.forEachFeatureAtPixel(evt.pixel, (feature) => {
return feature
})
if (Feature && Feature.get('name') === 'Marker') {
console.log('Marker点标注', Feature);
const positon = Feature.positon;
if (!infowindow) {
addInfoWindow(positon);
} else {
element.innerHTML = positon.toString();
infowindow.setPosition(positon);
}
}
})
// 以上是点标记代码
// 创建覆盖物
function addInfoWindow(positon) {
infowindow = new ol.Overlay({
element: element,
autoPan: true,
positioning: 'bottom-center',
stopEvent: false,
offset: [0, -32],
autoPanAnimation: { duration: 250 }
})
map.addOverlay(infowindow);
element.innerHTML = positon.toString();
infowindow.setPosition(positon);
}
</script>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
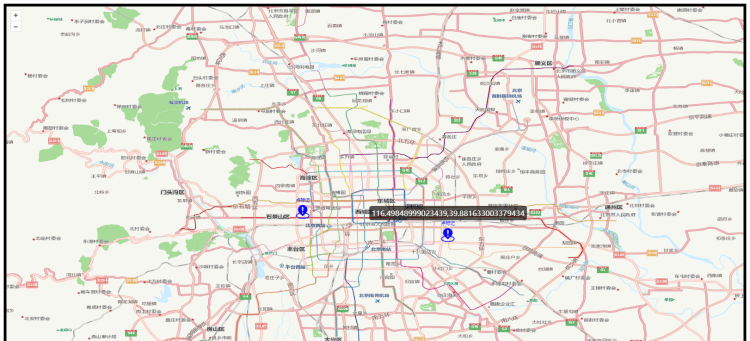
当点击点标记,信息窗体即会展示。来预览下覆盖物(Overlay)上图的效果吧!

# 总结
- 在openlayer中,信息窗体属于覆盖物(Overlay);
- 覆盖物(Overlay)的主体是DOM元素节点,移动地图或拖动地图,主体会伴随相对位置不变;
ol.Overlay覆盖物(Overlay)也可用来创建点标记、文本等;
🥰Me
武汉工作,会点Web,擅长Javascript.
技术或工作问题交流,可联系微信:1169170165.
🚀小程序&公众号


🚀运行
2026年1月1日星期四下午1点24分
博客已运行:--天--时--分--秒




